Une tendance croissante d'applications de bien-être a balayé le marché. En tant que nouvelle application émergente qui coordonne non seulement un mode de vie plus sain, mais aussi un sentiment de bien-être physique et mental global, FEEL avait besoin d'un design pour se démarquer.








Le problème
Il est de plus en plus difficile d'obtenir et de conserver des utilisateurs pour les nouvelles applications sur le marché saturé actuel des applications. Tout en luttant contre la concurrence et les coûts permanents liés au maintien et à la mise à jour de l'application, FEEL doit faire face aux difficultés suivantes :
Manque d'utilisation (de nombreux utilisateurs d'applications de bien-être se plaignent du manque de motivation).
Contenu générique
Les utilisateurs se tournent vers des applications gratuites.
Objectif
Créer une expérience sur mesure pour les utilisateurs afin de justifier les coûts.
Inspirer la fidélité à long terme et la publicité de bouche à oreille
Créer un design attrayant qui incite les utilisateurs à interagir avec l'application.
Ma proposition
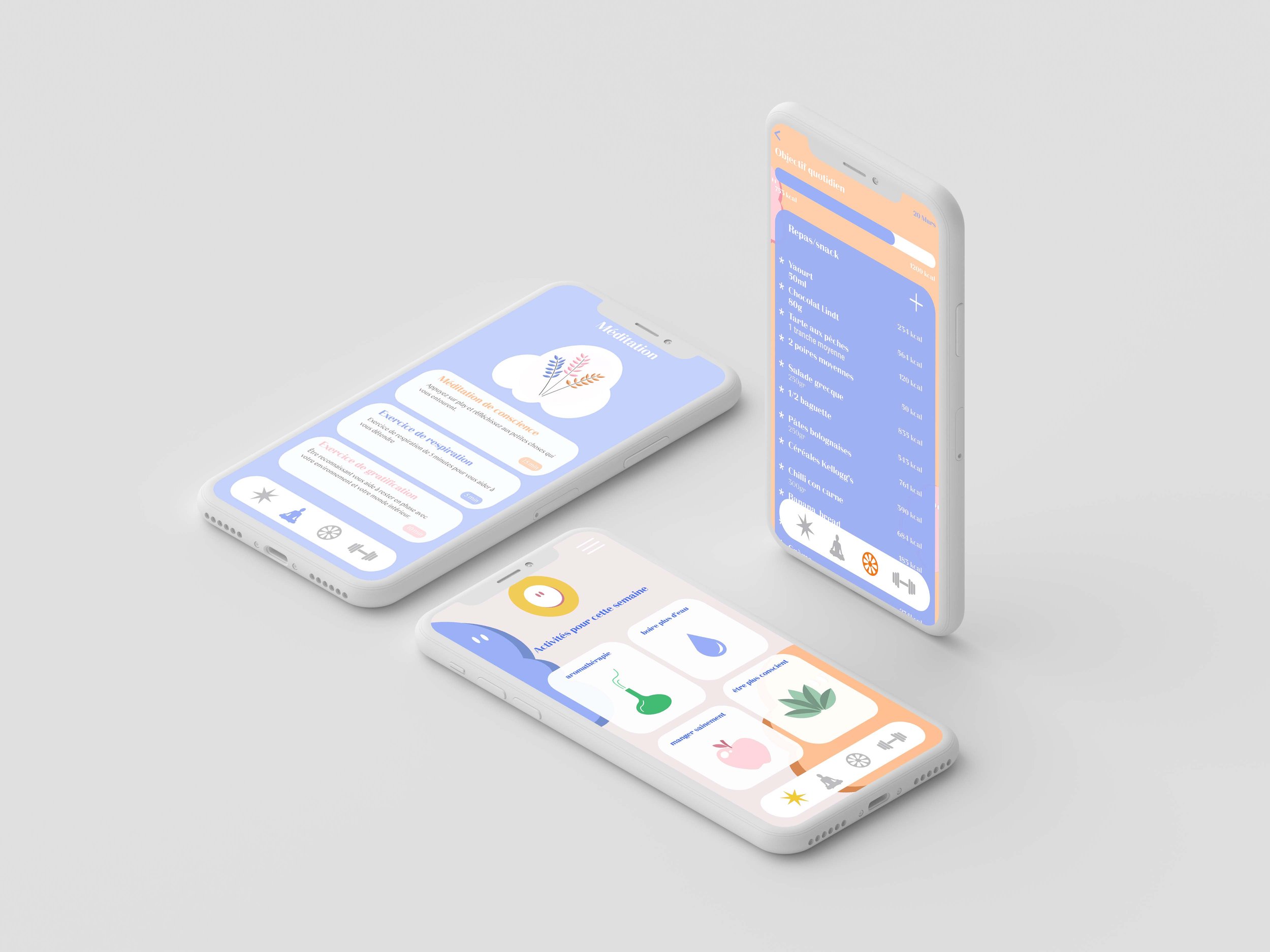
Au lieu de submerger les utilisateurs d'informations et d'options, j'ai décidé de m'en tenir à un design intuitif et à des options limitées, mais bien conçues. Cela permettra aux utilisateurs de s'engager de manière significative avec l'application sans mettre à rude épreuve leur spam d'attention et donc de promouvoir des sentiments positifs envers l'application.
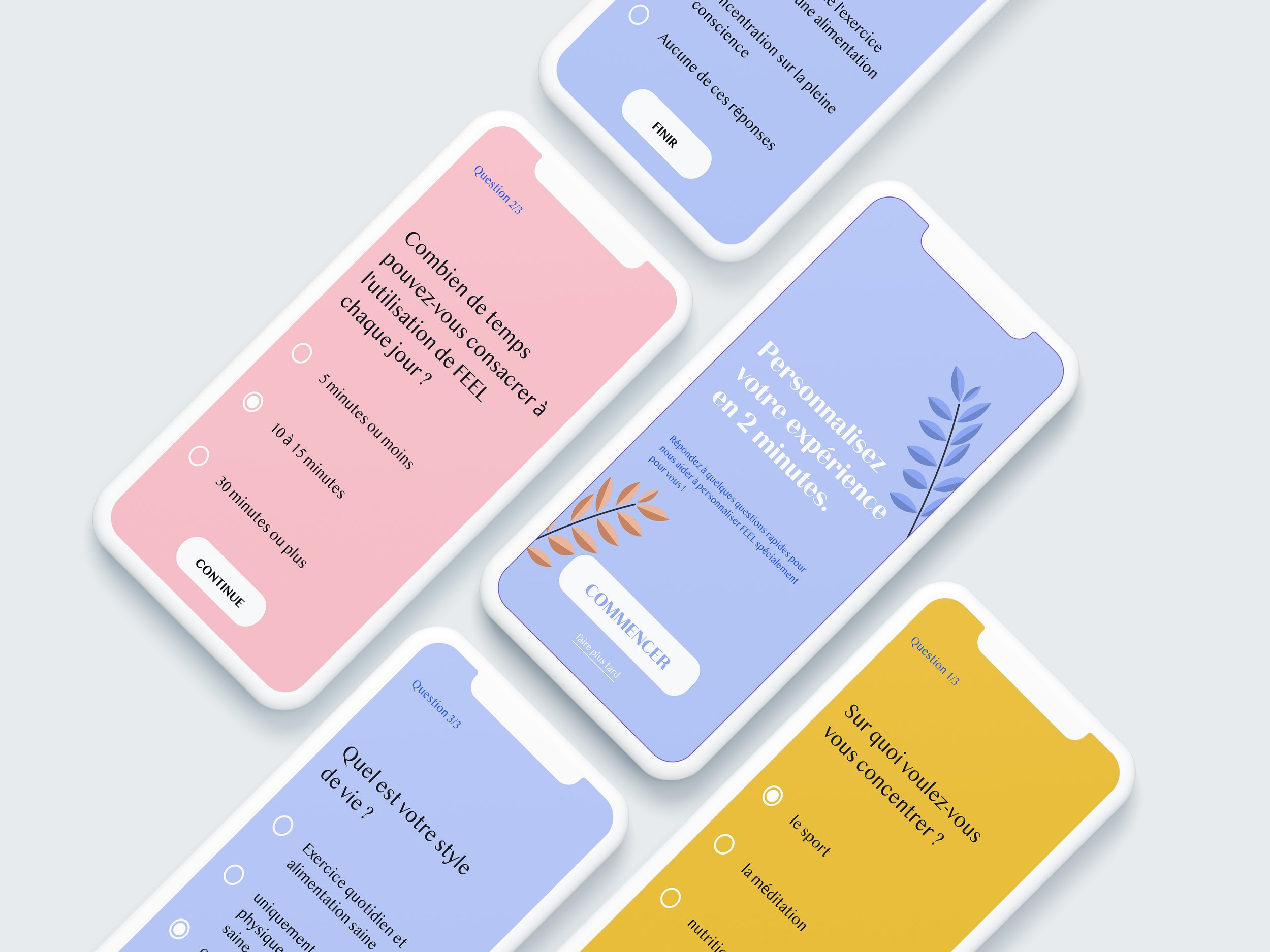
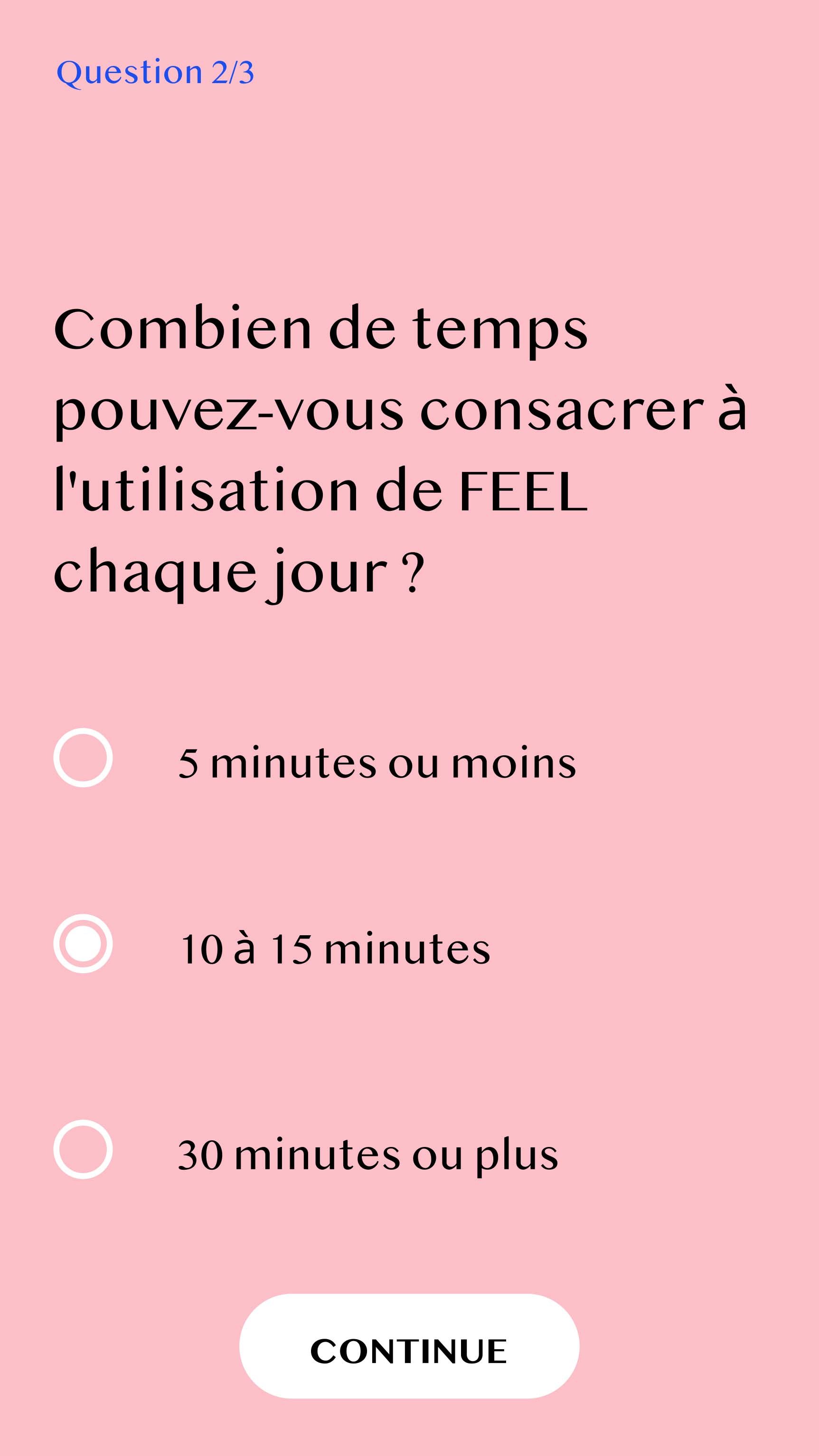
Plus important encore, j'ai développé un prototype pour une fonction de questionnaire au début du processus d'inscription. Un petit nombre de questions concernant la raison de l'utilisation de l'application, les notifications préférées, et le temps que l'utilisateur veut passer avec l'application, servira de modèle pour un algorithme personnalisé basé sur quelques profils d'utilisateurs spécifiques.
Processus de conception
Recherche thématique
J'ai fait des recherches sur les habitudes des jeunes en termes d'esthétique et de relations avec les applications afin d'intégrer l'expérience de FEEL dans leur vie plutôt que de leur demander de changer leurs habitudes autour de notre produit.
Pourquoi et comment les utilisateurs cibles téléchargent-ils et essaient-ils les applications ?
publicité sur les médias sociaux
recommandations des magasins d'applications
bouche à oreille
recommandations des médias (articles, podcasts, etc.).
Délai
Comme le projet devait être exécuté en deux semaines, je me suis concentré sur des recherches qualitatives et quantitatives directes pour parvenir à une solution finale pour l'utilisateur et l'application.
Profils et portée
Utilisateur : 20-40 ans, férus de technologie et utilisant la technologie pour leurs besoins quotidiens ; classe moyenne inférieure et supérieure, étudiants ;
Marché : population jeune de France
Recherche
Afin de comprendre pleinement les besoins des utilisateurs dans le but d'optimiser FEEL, j'ai mené des entretiens de recherche sur le terrain et des enquêtes en ligne pour recueillir des données. Les questions sont limitées à dix afin de centraliser les résultats qui pourraient être intégrés dans l'identité visuelle et le flux logique de l'application.
Interviews sur le terrain
CITATIONS CLÉS
"J'ai toujours voulu une application de bien-être qui soit simple et amusante à utiliser."
"J'ai l'impression que ces applications [de bien-être] ne me donnent jamais assez de choix et veulent que je suive une routine générique."
"Quand je les utilise, j'ai l'impression qu'il n'y a pas de progrès, puisque je ne veux pas y rester trop longtemps."
"On ne m'a jamais vraiment recommandé d'[applications], alors je ne les utilise pas."
Faciliter un flux de cocréation et d'idées fait partie intégrante du design thinking. La cocréation pendant les premières étapes du processus de conception, par le biais des entretiens approfondis, facilite une interaction fluide entre les parties prenantes pendant le service réel, ce qui est essentiel pour la satisfaction des utilisateurs.
De cette façon, les utilisateurs de FEEL auront le sentiment d'ajouter de la valeur au service et donc d'éprouver un sentiment de copropriété, ce qui se traduira finalement par une plus grande fidélité des clients et un engagement à long terme, ce qui est notre objectif.
Après avoir recueilli les réponses, je les ai synthétisées dans un rapport décrivant les principales fonctionnalités qui intéressaient les utilisateurs, les descripteurs de l'ambiance et de l'atmosphère de l'application (par rapport aux couleurs et aux formes), et le niveau de personnalisation que les utilisateurs souhaiteraient avoir.
Enquête
Une enquête comportant des questions similaires à celles posées lors de l'entretien a été créée et envoyée à un groupe représentatif de 97 personnes. Les questions ont été adaptées au format à choix multiples, mais ont conservé le même sens afin de cibler la recherche et de mieux comprendre les réponses données lors des entretiens.
Wireframing et principes de conception
Le lien entre la recherche et la conception finale de l'interface utilisateur doit rester fort, c'est pourquoi j'ai rédigé quelques points principaux pour me guider dans le processus de conception et servir de points d'ancrage pour le modèle de fil conducteur :
*Propre et agréable à utiliser
*Options de personnalisation
*Engageant et à multiples facettes
L'aspect visuel de l'application sert de point d'ancrage qui relie l'utilisateur à l'expérience positive et garantit le contrôle visuel, qui est essentiel à toute interaction réussie. Le fait d'avoir une formation en graphisme m'a aidé à comprendre les tendances actuelles et familières, ce qui m'a permis de mieux comprendre le monde et les préférences des utilisateurs et, par conséquent, de créer un design hautement personnalisé.
Résultats
Le prototype final de FEEL atteint les objectifs fixés au départ, à savoir une expérience adaptée et accessible qui favorisera la fidélité des utilisateurs. La recherche approfondie sur l'expérience utilisateur du public cible de l'application, associée à une identité visuelle homogène, garantit que l'application sera reconnaissable, facile à utiliser et qu'elle suscitera un sentiment de copropriété et d'expériences uniques pour chaque utilisateur.

